Yubinbango JS – Cách lấy địa chỉ tại Nhật Bản theo mã bưu điện
by admin in Javascript
Đất nước Nhật Bản nổi tiếng với hệ thống bưu điện, chuyển phát nhanh chóng. Tất nhiên kèm theo đó là từng khu vực quận, thành phố có mã bưu điện riêng. Khi nhập địa chỉ online với form nhập dữ liệu chúng ta gặp bất kỳ, thường xuất hiện ô mã bưu điện và địa chỉ. Việc gõ chi tiết địa chỉ có thể được rút ngắn bằng cách nhập mã bưu điện, địa chỉ tự động sẽ xuất hiện tương ứng với mã bưu điện đó. Ngược lại, với địa chỉ khi được nhập chính xác, có thể lấy được mã bưu điện.
Tôi sẽ mô tả cách lấy địa chỉ từ mã bưu điện, chúng ta thêm thư viện jquery và bootstrap để xử lý. Bạn có thể xây dựng form đăng ký với bao nhiêu địa chỉ tùy thích, chỉ cần phân chia rõ ô nhập mã bưu điện và ô địa chỉ.
1. Thư viện:
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js”></script>
<script src=”https://yubinbango.github.io/yubinbango/yubinbango.js”></script>
2. Form nhập thông tin:
Chỉ cần định nghĩa ô nhập mã bưu điện và ô địa chỉ nằm trong thẻ div có class=”h-adr”.
Điểm cần lưu ý ở các thẻ class:
– p-country-name: Bắt buộc phải là Japan, giá trị này để định nghĩa địa chỉ trong Nhật Bản. Để thuộc tính css hidden nếu bạn không cần nó hiển thị.
– p-postal-code: Định nghĩa tên class cho ô Mã bưu điện
– p-region: Định nghĩa tên class của ô Tỉnh
– p-locality: Định nghĩa tên class của ô Thành phố, khu vực
– p-street-address: Định nghĩa tên class của ô địa chỉ
– p-extended-address: Định nghĩa tên class của ô địa chỉ mở rộng hơn (nếu có). Mục này không mấy khi thấy show thông tin.
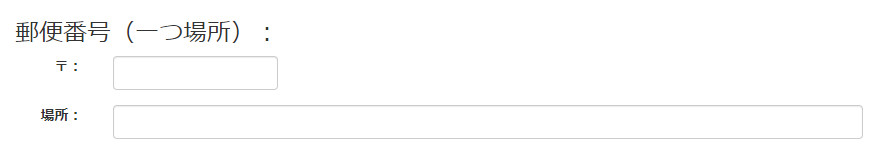
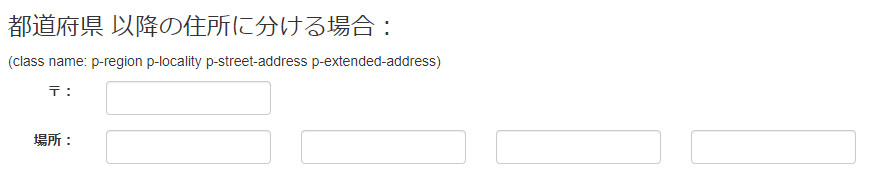
– Gộp tất cả các class trên vào một ô input, chúng ta sẽ được địa chỉ một cách liền mạch (Hình ảnh 1), nếu để rời rạc thì sẽ như (Hình ảnh 2)
Đoạn code sau mô tả tất cả thông tin địa chỉ được cho vào duy nhất một ô input.
<div class=”h-adr”>
<span class=”p-country-name hidden”>Japan</span>
<div class=”form-group”>
<div class=”row”>
<label class=”text-right col-md-1″>〒:</label>
<div class=”col-md-2″>
<input type=”text” class=”form-control p-postal-code” size=”8″ maxlength=”8″ />
</div>
</div>
</div>
<div class=”form-group”>
<div class=”row”>
<label class=”text-right col-md-1″>場所:</label>
<div class=”col-md-8″>
<input type=”text” class=”form-control p-region p-locality p-street-address p-extended-address” />
</div>
</div>
</div>
</div>

Hình ảnh 1 – Form nhập thông tin mã bưu điện
* Nếu thông tin địa chỉ của bạn được tách ra các ô riêng biệt, chỉ cần chỉnh sửa như sau:
<div class=”form-group”>
<div class=”row”>
<label class=”col-md-1 text-right”>場所:</label>
<div class=”col-md-2″>
<input type=”text” class=”form-control p-region” /><br>
</div>
<div class=”col-md-2″>
<input type=”text” class=”form-control p-locality” /><br>
</div>
<div class=”col-md-2″>
<input type=”text” class=”form-control p-street-address” /><br>
</div>
<div class=”col-md-2″>
<input type=”text” class=”form-control p-extended-address” /><br>
</div>
</div>
</div>

Hình ảnh 2 – Form nhập thông tin mã bưu điện
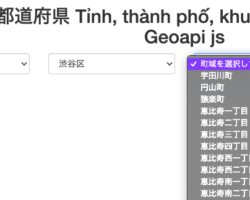
Để lấy địa chỉ ở Nhật Bản, bạn chỉ cần nhập mã bưu điện, sau khi nhập thông tin, địa chỉ sẽ tự động được hiện thị.
Ví dụ bạn gõ vào ô 〒:100001 hoặc 100-0001 hay 100 0001 -> Địa chỉ sẽ hiện thị: 東京都千代田区千代田

Ví dụ mã 100001 – Form nhập thông tin mã bưu điện








Bình luận