Select List 都道府県 Tỉnh, thành phố, khu phố ở Nhật Bản
by admin in Javascript
Chúng ta đã biết đất nước Nhật Bản được chia làm 47 tỉnh thành, gọi tắt là 都道府県 (Todoufuken). Trong đó có 1 都(Tokyo), 1 道(Hokaido), 2 府(Kyoto, Osaka) và 43 tỉnh khác gọi chung là 県 (Ken). Những tên khu vực nhỏ hơn của 県 (Ken) là 市町村(しちょうそん)tức Thành phố thuộc tỉnh, khu phố,…
Với những website cần danh sách cách tỉnh thành, địa phương của toàn nước Nhật thì chúng ta cần 1 API để giải quyết vài toán như vậy. Bài viết này sẽ sử dụng Geoapi để lấy danh sách các địa phương nhỏ nhất nhé.

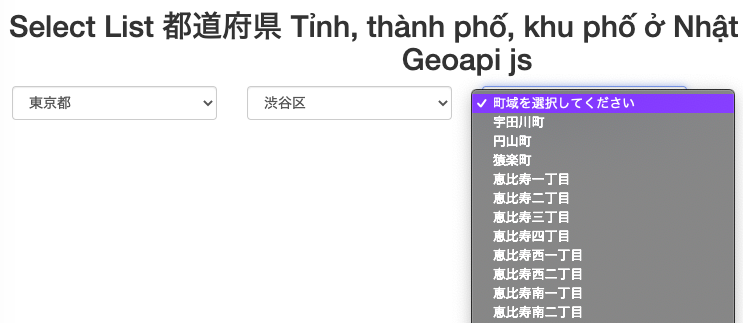
Select List 都道府県 Tỉnh, thành phố, khu phố ở Nhật Bản
Đầu tiên khi chỉ hiển thị Select box chứa danh sách của tỉnh. Khi chọn tỉnh nào thì danh sách thành phố, khu phố tương ứng của tỉnh đó mới được xuất hiện để chúng ta lựa chọn.
Dưới đây mình sử dụng thêm thư viện Bootstrap cho select box dễ nhìn, còn bắt buộc phải có thư viện Jquery và Geoapi nhé.
<script src=”https://code.jquery.com/jquery-3.5.1.min.js”></script>
<script type=”text/javascript” src=”http://geoapi.heartrails.com/api/geoapi.js”></script>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css”>
Phần HTML, cần chú ý thẻ ID của các Select box, lần lượt là: geoapi-prefectures, geoapi-cities, geoapi-towns
<div class=”container”>
<h2 class=”text-center”>Select List 都道府県 Tỉnh, thành phố, khu phố ở Nhật Bản sử dụng Geoapi js</h2><div class=”col-md-3″>
<select id=”geoapi-prefectures” class=”form-control”>
</select>
</div>
<div class=”col-md-3″>
<select id=”geoapi-cities” class=”form-control”>
</select>
</div>
<div class=”col-md-3″>
<select id=”geoapi-towns” class=”form-control”>
</select>
</div>
</div>
Full code như hình dưới đây:







Bình luận